Apple Tutorials: iOS 14 – Widgets auf dem Home-Screen

Widgets sind kleine Teile eines Programms, die bestimmte Informationen der Haupt-App anzeigen. Das wohl bekannteste und womöglich am meisten verwendete Widget ist das der Wetter App. Es gibt sicherlich viele unter uns, die morgens nach dem Aufstehen erst einmal schauen, wie das Wetter wird, noch bevor es an den Kleiderschrank geht.
Widgets sind in Apples iOS nichts Neues. Mit iOS 8 hielten sie Einzug und waren zu allererst in der Mitteilungszentrale (Notification Center) verfügbar, welches man auf dem Home Screen mit einem Wisch nach rechts erreichen konnte.
Mit iOS 14 erhielten die Widgets ihre bislang größte Überarbeitung: Sie waren fortan nicht mehr nur auf die Mitteilungszentrale beschränkt und können von nun an frei an jeder Stelle auf den Home-Screen-Seiten platziert werden. Aber nicht nur das. Wir können auch unter verschiedenen Größen wählen. So gibt es Widgets, die nur App-Icon groß sind, aber auch welche, die den Platz von bis zu vier Apps in der Breite und bis zu drei Apps in der Länge einnehmen. Je größer sie sind, desto mehr Platz für Informationen bekommt man natürlich. Es ist aber auch möglich, mehrere Widgets gleicher Größe als Stapel zu gruppieren. Das hat den Charme, dass wir auf dem Home Screen Platz sparen. Solche Widget-Stapel sollen auch intelligent sein. Zeigt man sich zu bestimmten Tageszeiten immer ein spezielles Widget an, merkt sich die „Künstliche Intelligenz“ das und übernimmt das nach einer bestimmten „Einarbeitungszeit“ von alleine. Ein Beispiel: Entsperren wir morgens das iPhone, wird das Wetter-Widget angezeigt, vormittags bis Nachmittags dann das Kalender-Widget mit den Terminen und Abends zur Prime Time wird Apple TV+ mit Filmvorschlägen angezeigt.
So schön das alles auch klingt, ein kleiner Wermutstropfen bleibt allerdings. Unter iOS 14 sind Widgets nicht mehr gleich Widgets. All das oben beschriebene funktioniert nur mit diesen von Apple neu entwickelten Widgets. Wir nennen diese in diesem Tutorial einfach die „neuen Widgets“. Die bisherigen Widgets, im weiteren Verlauf die „alten Widgets“ genannt, werden weiterhin ausschließlich in der Mitteilungszentrale angezeigt. Ein altes Widget wird mit dem Update auf iOS 14 auch nicht automatisch zu einem neuen Widget. Hier müssen die App-Entwickler tätig werden und den Programmcode anpassen. Das Gute daran ist, dass die Anpassung bereits für viele und auch beliebte Apps erfolgt ist. So sind Widgets von Apple eigenen Apps bereits in der neuen Form verfügbar. Auch bei Drittanbieter-Apps wie AutoSleep, Bear, Calendar 366, Fantastical, Firefox, HealthView, Lieferungen (Deliveries), Parcel, Soundhound, Outlook, Star Walk, Supershift, Warnwetter, idealo usw. können wir bereits die neuen Widgets nutzen.
Wie bekommen wir diese Widgets nun auf den Home Screen?
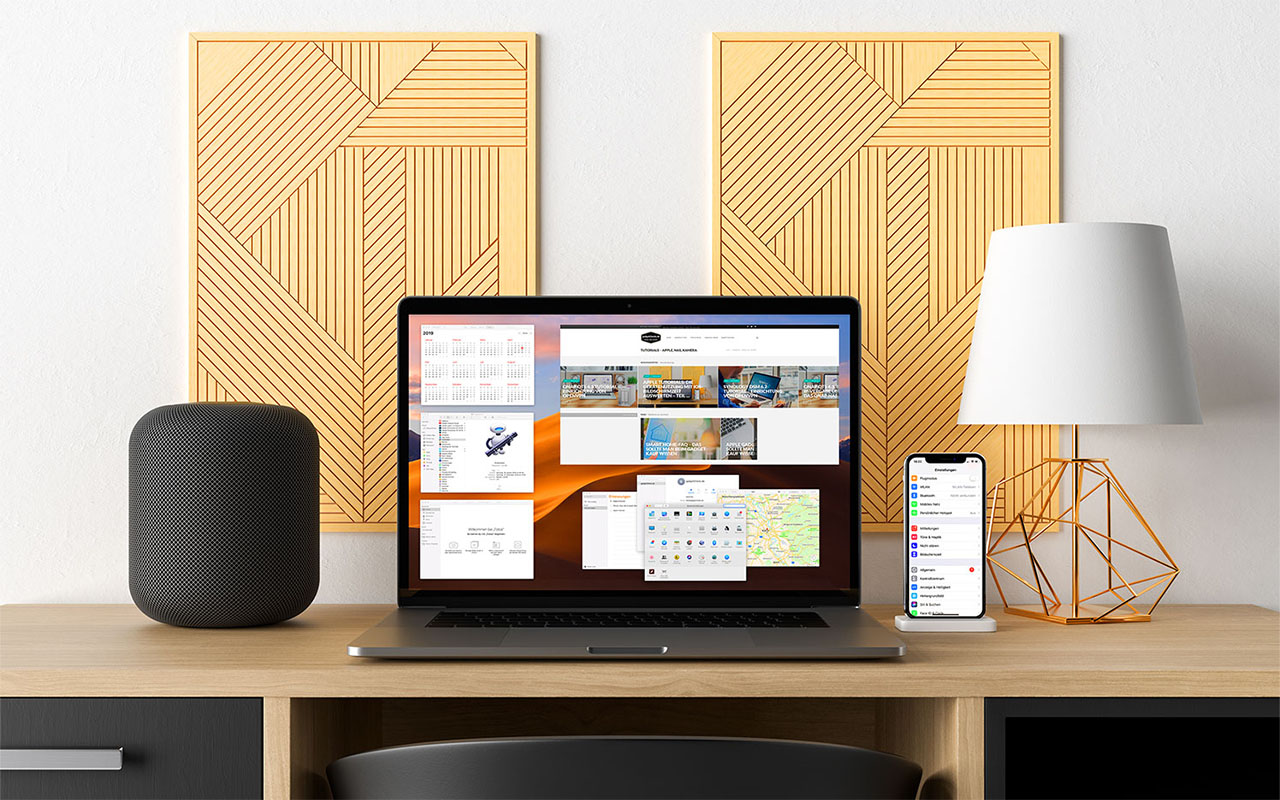
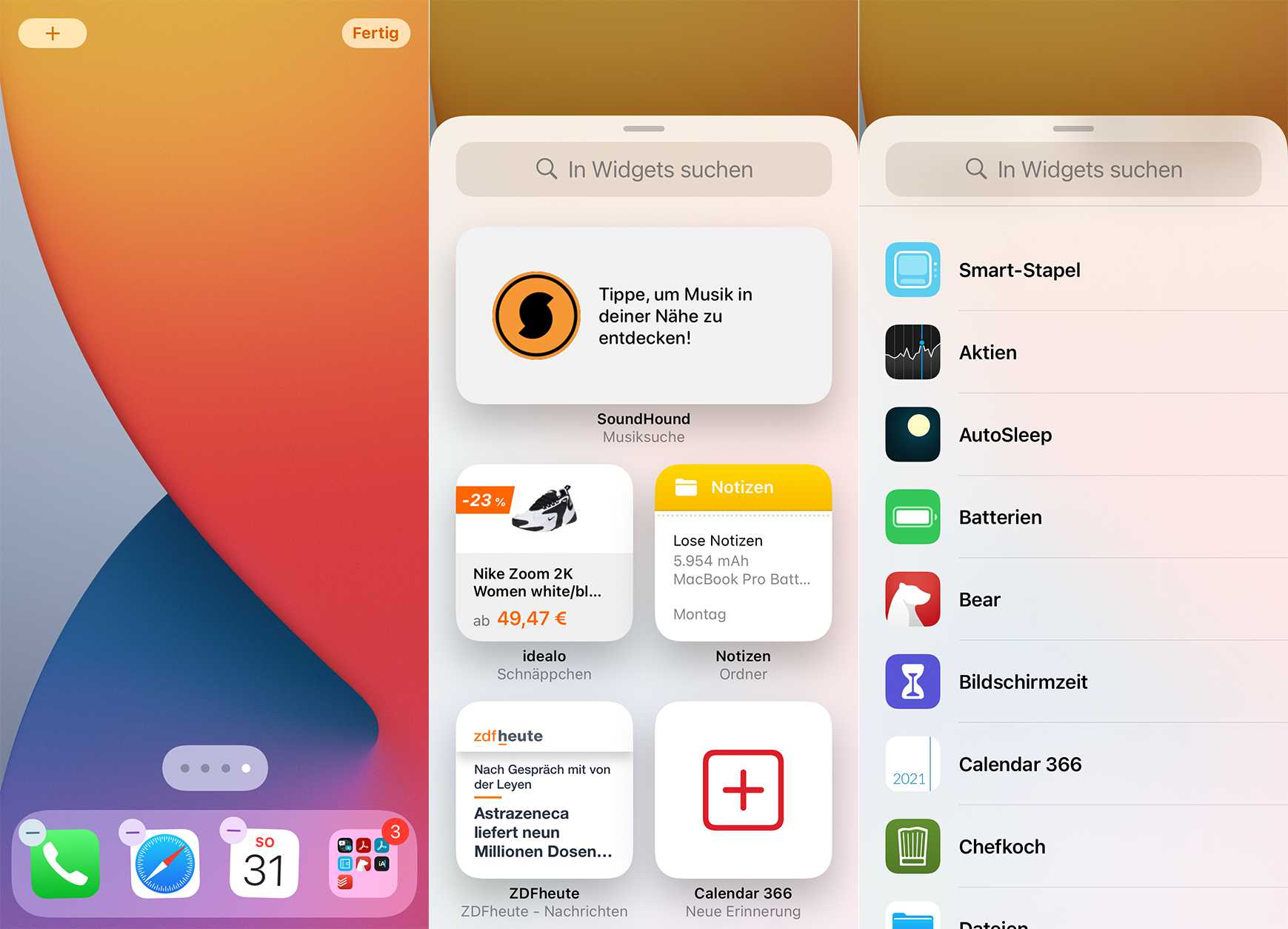
Tippt auf der Seite des Home Screens irgendwo auf eine freie Stelle und haltet den Finger auf dem Display gedrückt, bis die Icons anfangen zu wackeln.
Nun erscheint oben am Displayrand ein Plus: Bei älteren iPhone-Modellen mit Home Button oben rechts, bei den neueren iPhones mit Noch und ohne Home Button ist das Plus auf der linken Seite.
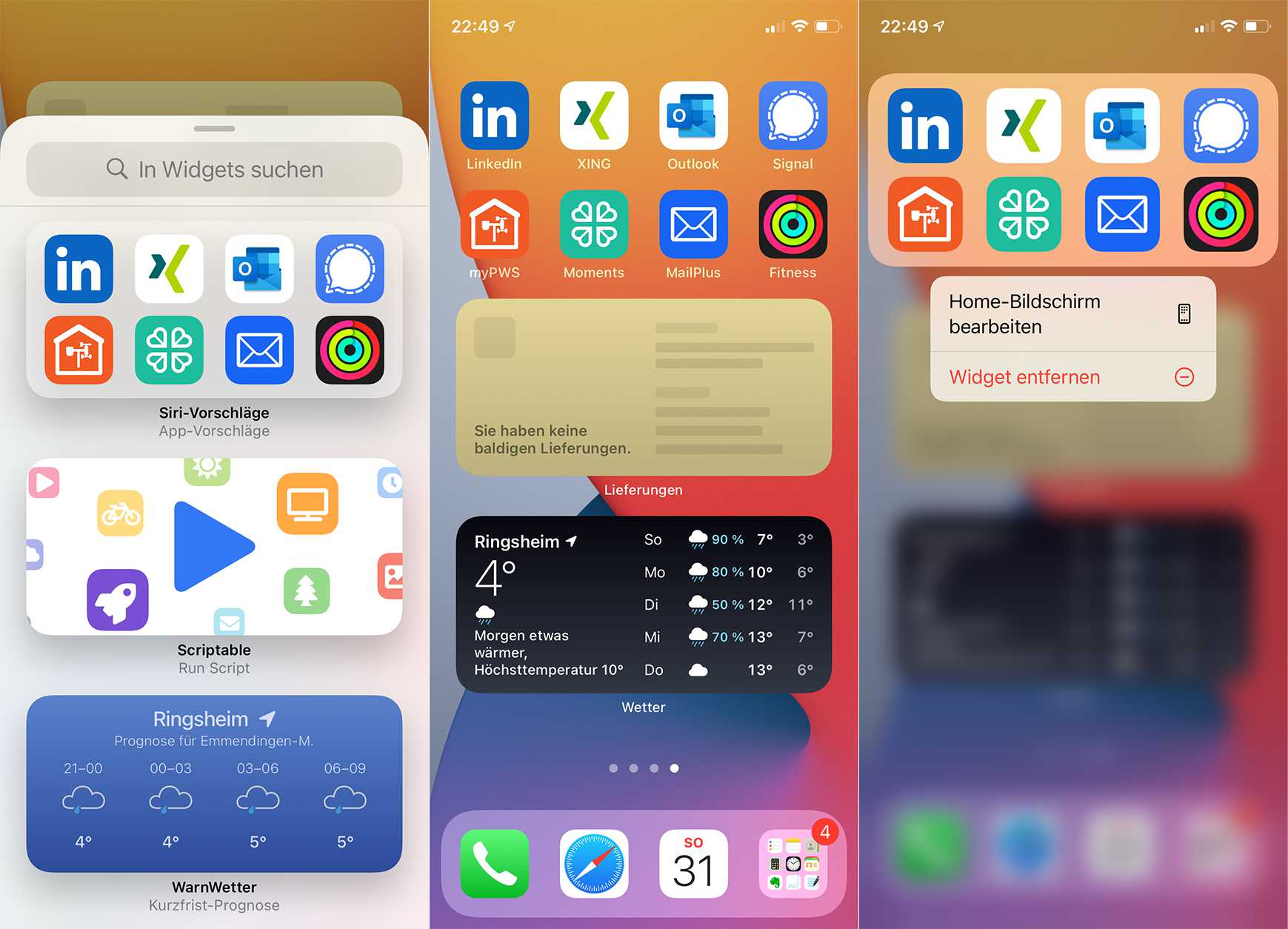
Wir klicken auf das Plus, worauf sich die Übersicht aller verfügbaren (neuartigen) Widgets öffnet. Diese Übersicht ist zweigeteilt. Am Anfang werden neben neu verfügbaren Widgets auch Vorschläge angezeigt. Die Größe der Objekte variiert hierbei. Weiter unten werden dann alle Apps aufgelistet, die diese neuen Widgets bereits enthalten.

Wollen wir ein Widget aus der Vorschlagsliste hinzufügen, können wir dieses antippen, den Finger gedrückt halten und anschließend auf dem Home Screen da platzieren wo wir es wünschen. Sind bereits andere App Icons vorhanden, werden diese entsprechend verschoben. Mit dieser Variante können wir allerdings nicht zwischen den unterschiedlichen Größen wählen. Das was wir antippen und auf dem Home Screen platzieren, erscheint dann auch so auf dem Home Screen.
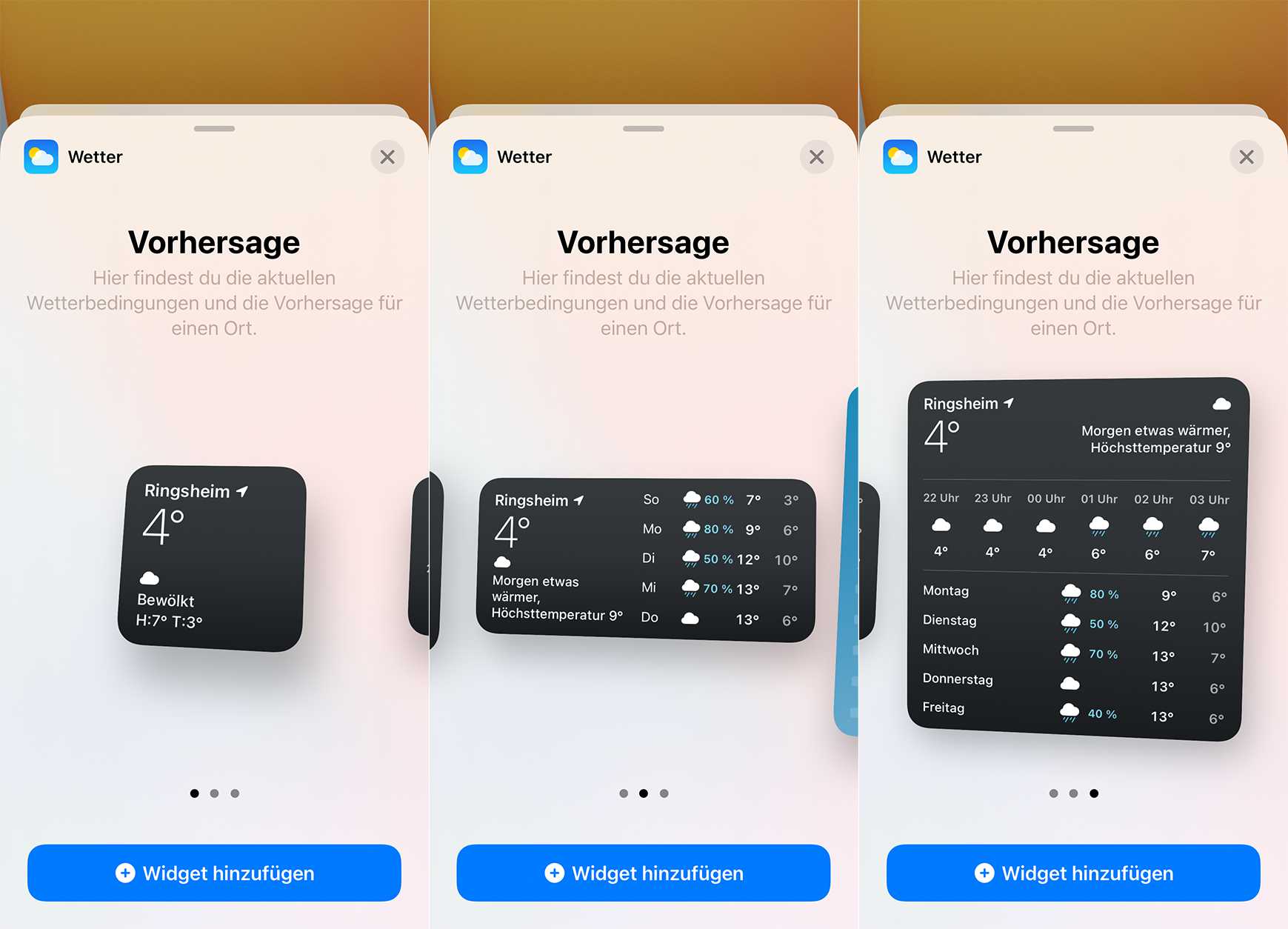
Klicken wir im unteren Teil auf eine App, wird uns das Widget in einer Karusselansicht in allen verfügbaren Größen angezeigt. Hier im Beispiel die Auswahl bei der Wetter App.

Für unser Tutorial fügen wir das große Wetter-Widget ein. In dieser Ansicht haben wir nun zwei Möglichen, das Widget auf den Home Screen zu bekommen:
Wir klicken auf die Schaltfläche „Widget hinzufügen“. Das Widget wird damit automatisch auf dem Home Screen an oberster Stelle gesetzt. Ist das Widget nicht volle vier Icon breit, wird es auf der linken Seite eingefügt. Etwaige App Icons werden unter bzw. neben das Widget verschoben.
Wir tippen das Icon an, halten den Finger gedrückt und ziehen es nach oben hin aus der Widgetübersicht, die daraufhin ausgeblendet wird. Das Widget kann nun frei auf dem Home Screen platziert werden.
Vorhandene Widgets anordnen
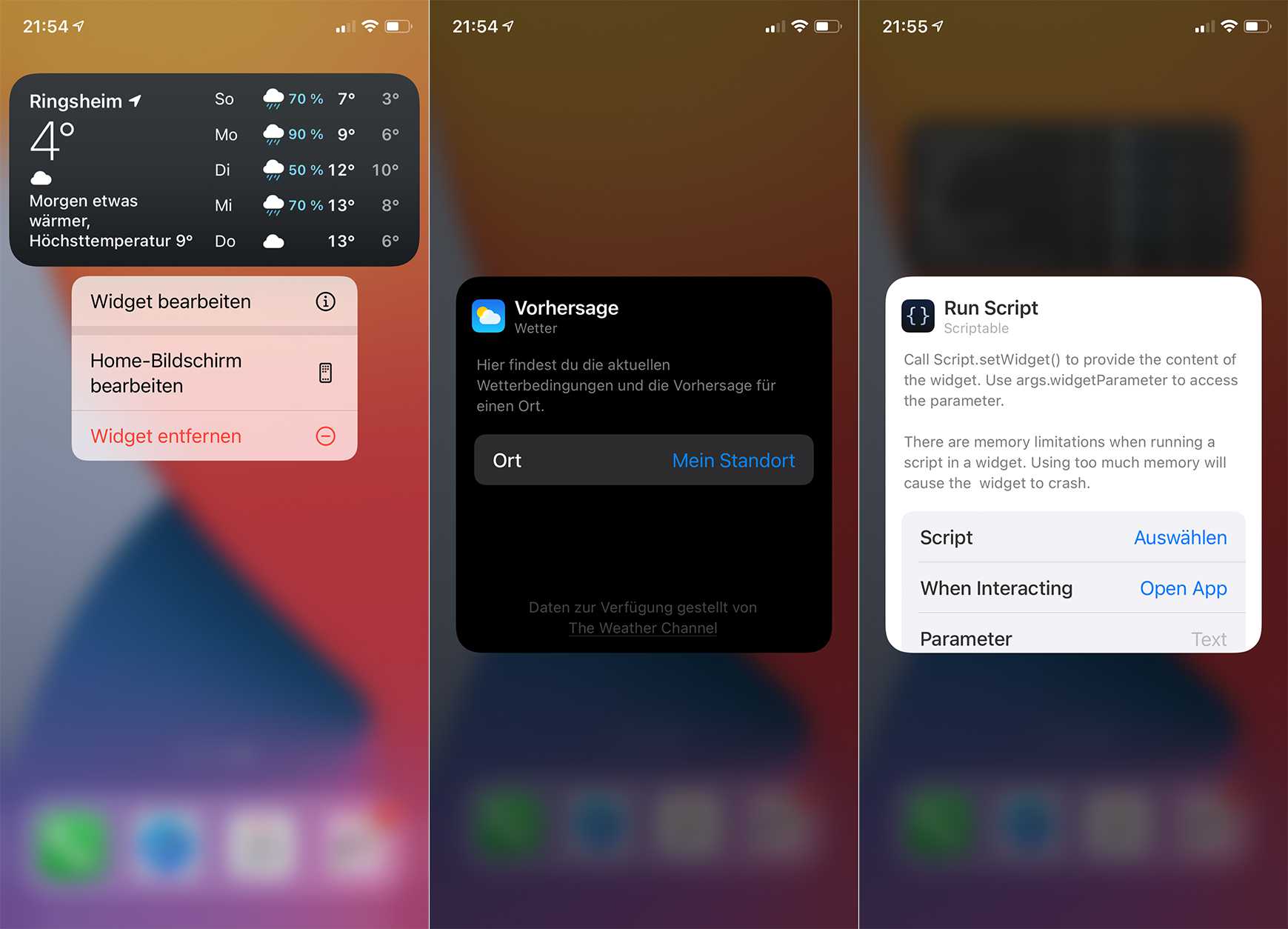
Falls wir die Informationen eines Widgets nicht mehr benötigen, können wir das Widget einfach vom Home Screen löschen. Dazu tippen wir das jeweilige Widget an und halten den Finger darauf gedrückt (Haptic Touch). Kurz darauf wird ein Kontextmenü angezeigt. Dort wählen wir dann „Widget entfernen“.
Bei manchen Widgets können wir die Informationen, die es anzeigt, nachträglich noch beeinflussen. Dazu führen wir wieder einen „haptic Touch“ aus und wählen aus dem Kontextmenü „Widget bearbeiten“. Das was dann im neuen Fenster angezeigt wird, ist abhängig von der App, die hinter dem Widget arbeitet. Wechseln wir z. B. den Standort weiträumig und wollen für unseren neuen Aufenthaltsort das Wetter anzeigen, lässt sich Bei der Wetter-App ist so z. B. ein Ändern des Standortes für den das Wetter angezeigt werden soll, möglich. Wollen wir bei einer Kalender-App die anzuzeigenden Kalender anpassen, ist auch das möglich. Während diese Bearbeiten-Option bei den meisten Apps nur bei Bedarf vorgenommen wird, ist sie bei Apps wie „Scriptable“ essentiell. Denn in diesem „Bearbeitungsmodus“ sagen wir dem Widget überhaupt erst, was angezeigt werden soll, in dem das entsprechende Script ausgewählt wird. Weiterhin lässt sich an dieser Stelle festlegen, was passieren soll, wenn wir auf das Widget tippen. Erfordert ein Script bestimmte Parameter, werden diese hier ebenfalls angegeben.

Widgets verschieben
Organisieren wir unseren Home Screen neu, kann es vorkommen, dass wir nicht nur App Icons verschieben sondern auch ein Widget neu platzieren. Das Widget verhält sich hierbei genauso wie ein App-Icon: Um es zu verschieben, tippen wir es kurz an, und fahren mit dem Finger direkt in die Richtung wohin wir es verschieben wollen. Um die Seite zu wechseln, schieben wir es einfach an den Bildschirmrand. Dabei warten wir, bis die entsprechende Home-Screen-Seite angezeigt wird, platzieren es und lassen es dann los.
Mehrere Widgets auf einmal, so wie es bei App Icons funktioniert, lassen sich jedoch nicht verschieben.
Smart Stapel
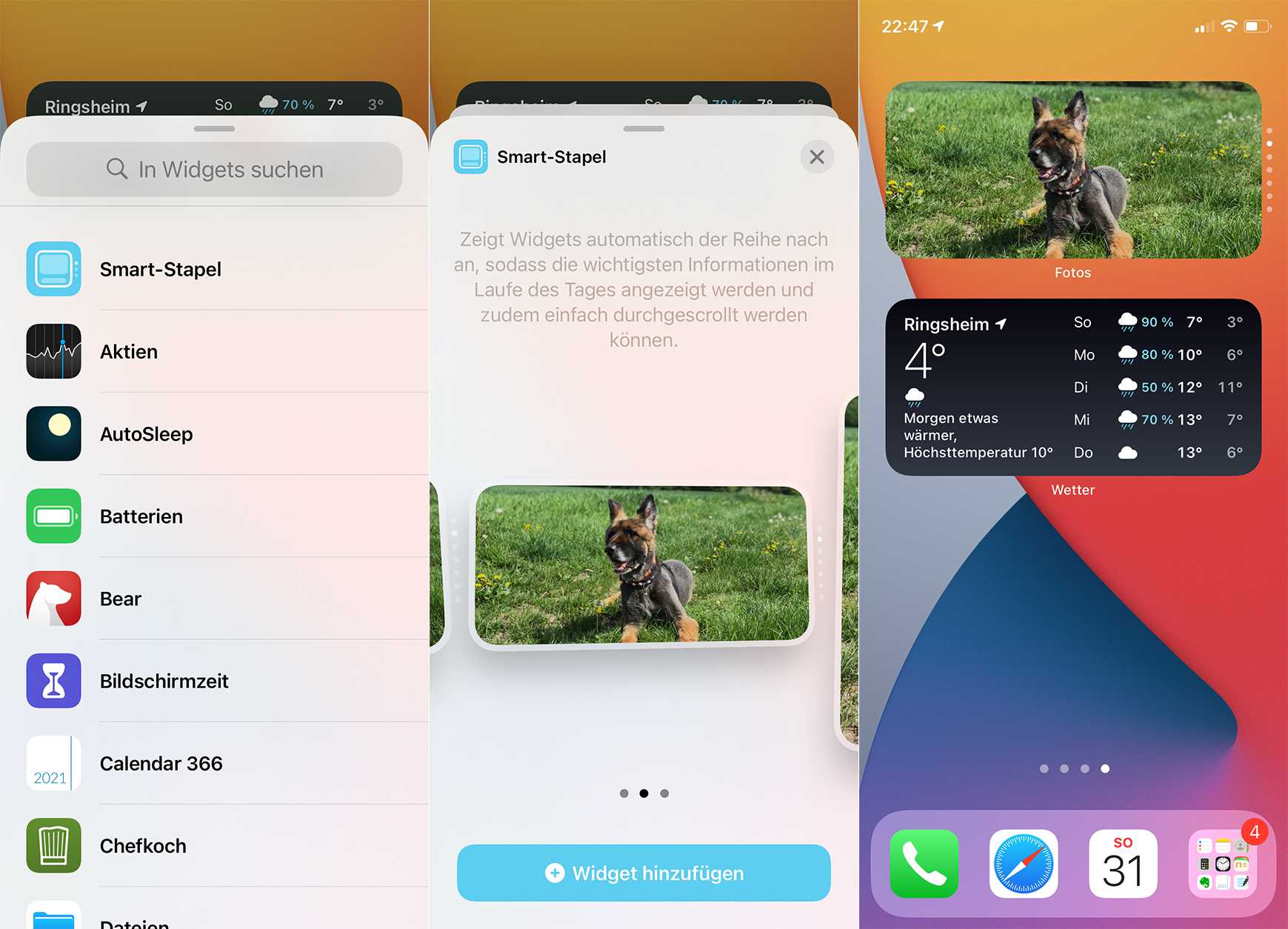
In der Widgetübersicht finden wir ein Widget namens „Smart Stapel“. Dieser Stapel beinhaltet mehrere dieser kleinen „Helferlein“. Welche Einzelwidgets hier enthalten sind, ist von Gerät zu Gerät unterschiedlich und hängt von euren installierten Apps sowie euren Nutzungsgewohnheiten ab. Hier zeigt Apples „Künstliche Intelligenz“, wie sehr sie euch und eure Gewohnheiten kennt. Smarte Stapel lassen sich genauso wie Einzelwidgets zum Home Screen hinzufügen und platzieren. So haben wir auch hier die Wahl zwischen verschiedenen Größen.
Einen Smart Stapel erkennen wir an den Punkten auf der rechten Widgetseite. Diese sind im „Home-Screen-Bearbeitungsmodus“ dauerhaft sichtbar. Im normalen Modus werden sie nur kurz angezeigt, wenn wir auf die Home-Screen-Seite wechseln, auf der der Smart Stapel platziert ist oder wenn wir auf dem Widget entweder von oben nach unten oder von unten nach oben wischen. So viel Widgets wie es im Stapel gibt, so viele Punkte gib es. Welches Widget gerade aktiv ist und wo in der Reihenfolge es sich befindet erkennen wir an dem etwas helleren Punkt.
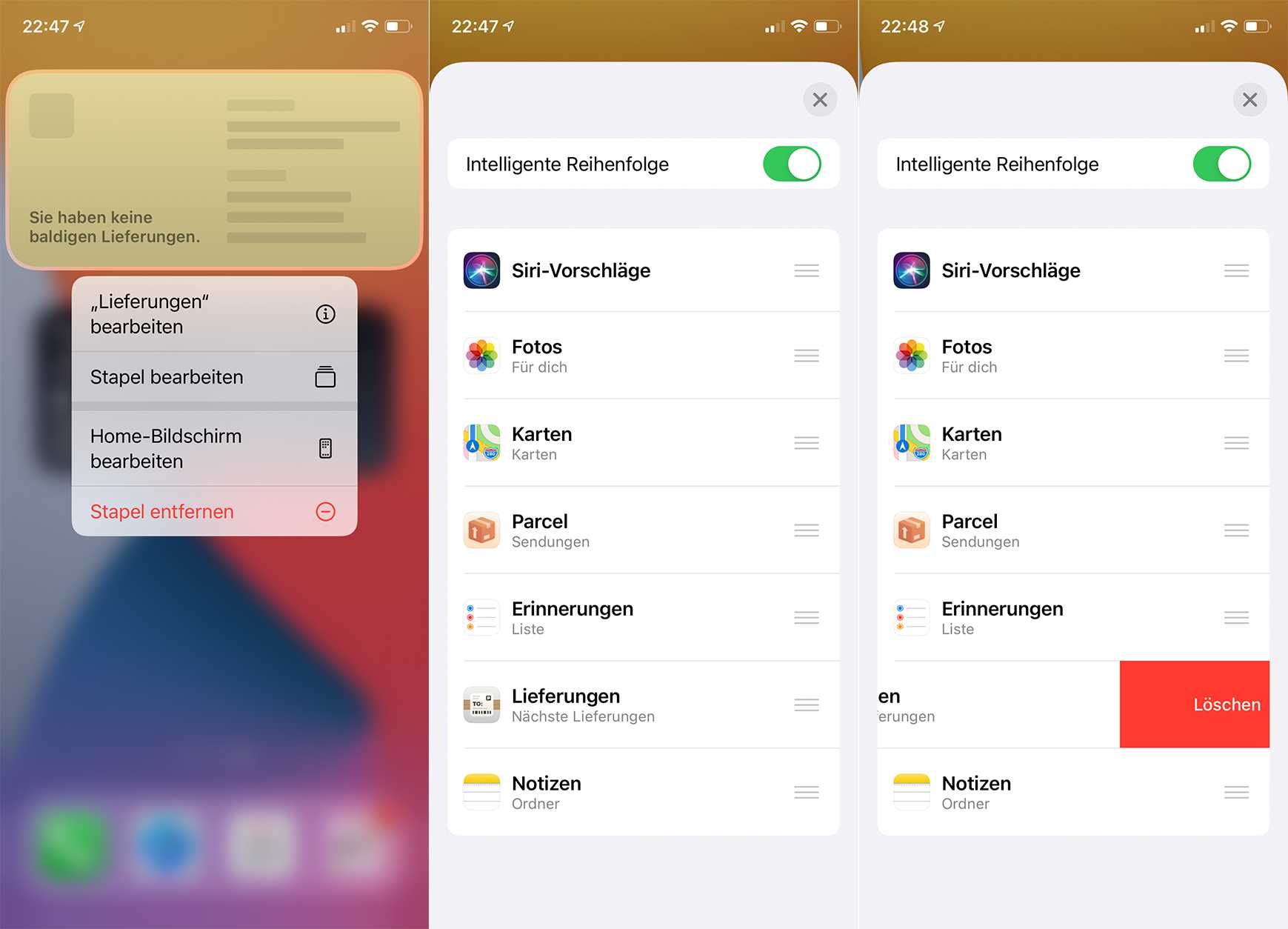
Smarte Stapel lassen sich auch bearbeiten und so den eigenen Bedürfnissen anpassen. Dazu einfach lange auf den Stapel tippen, woraufhin sich wieder ein Kontextmenü öffnet, das neben den Einstellungsmöglichkeiten des gerade angezeigten Widgets auch die Option „Stapel bearbeiten“ enthält.

Klicken wir hier auf „Stapel bearbeiten“, wird uns die Liste aller im Stapel vorhandenen Widgets angezeigt. An erster Stelle können wir die „Intelligente Reihenfolge“ (de-)aktivieren. Das ist nichts anderes wie das Beispiel, welches wir am Anfang des Tutorials bereits erwähnt haben: Je nach Nutzungsverhalten wird uns automatisch das Widget angezeigt, was für uns in diesem Zeitpunkt gerade relevant sein könnte bzw. welches wir sonst immer selbst eingestellt haben. Anschließend werden alle Widgets angezeigt, die in diesem Stapel vorhanden sind. Über die drei Striche am rechten Rand können wir deren Reihenfolge anpassen. Diese ist auch gültig, selbst wenn wir die „Intelligente Reihenfolge“ aktiviert haben und macht sich dann bemerkbar, wenn wir den smarten Stapel manuell durchblättern.
Benötigen wir ein Widget überhaupt nicht, können wir es auch komplett aus dem Stapel entfernen. Dazu wischen wir in der Widgetauflistung beim entsprechenden Eintrag, von den drei Strichen ausgehend, einfach nach links und wählen „Löschen“ aus.

Wie ihr nun einem Stapel ein weiteres Widget hinzufügt, erklären wir uns im nächsten Kapitel.
Eigenen Smart Stapel erstellen
Um einen smarten Stapel zu erstellen, wie er unseren Informationsbedürfnissen entspricht, müssen wir nicht erst den Smart Stapel aus der Widget-Übersicht einfügen und dann alles was uns nicht interessiert, rauswerfen.
Wir können Smarte Stapel auch einfach selbst erstellen. Dazu genügt es, wenn wir unterschiedliche Widgets – die jedoch zwingend die gleiche Größe haben müssen – aufeinander ziehen, quasi genauso, wie wir es mit App Icons machen, die zusammen in einen Ordner gesammelt werden sollen. Letztendlich ist ein Smart Stapel auch nichts anderes als ein Ordner, nur eben für Widgets.
So können wir auf den Home-Screen-Seiten bereits vorhandene Widgets zu einem Smart Stapel zusammenfassen. Alternativ, wenn das Widget neu hinzugefügt werden soll, ziehen wir es aus der Widget-Auflistung auf den Home Screen und platzieren es direkt auf das Widget, welches ebenfalls in den Smart Stapel soll bzw. dem bereits vorhandenen Smart Stapel. Das gerade hinzugefügte Widget wird nun auf dem Home Screen angezeigt und der Punkt entsprechend da, wo sich das Widget In der Reihenfolge befindet, heller dargestellt.
Eigens erstellte Smart Stapel haben die gleichen Bearbeitungsmöglichkeiten, wie der Smart Stapel, den wir von der Widget-Übersicht einfügen können. Auch die „Intelligente Reihenfolge“ ist vorhanden und standardmäßig aktiv.
Siri-Vorschläge
Einen alten Bekannten haben wir mit den „Siri-Vorschlägen“. Sofern nicht deaktiviert, werden uns diese angezeigt, wenn wir auf dem Display von oben nach unten wischen. Mit den neuen Widgets können wir diese Siri-Vorschläge auch auf den Home-Screen-Seiten anzeigen. Das Widget nimmt dabei den Platz von zwei App-Zeilen à 4 Icons ein und greift dabei auf den gleichen Algorithmus zu, sodass es keinen Unterschied macht, ob wir die Siri-Vorschläge als Widget einblenden oder auf dem Display von oben nach unten wischen. Die hier sichtbaren App-Icons können nicht manuell angeordnet werden. Was hier zu sehen ist und in welcher Reihenfolge wird rein von der „Künstlichen Intelligenz“ des iPhones bestimmt.

iPad & iPadOS
Unter der Haube basiert iPadOS weiterhin auf iOS; im aktuellen Fall also auf iOS 14, welches die neuen Widgets mitbringt. Also läge es nahe, dass wir auch auf dem iPad Widgets frei nach Belieben auf den Home-Screen-Seiten platzieren können. Leider hat Apple hier einen Riegel vorgeschoben. Widgets sind auf dem iPad weiterhin nur in der linken Seitenleiste, also in der „Heute“-Ansicht platzierbar.
Zum Abschluss
Sind alle erforderlichen Widgets bzw. Smart Stapel eingefügt, bearbeitet und platziert, beenden wir den Bearbeitungsmodus, in dem wir auf den neueren iPhones ohne Home Button oben rechts auf „Fertig“ tippen bzw. vom unteren Rand nach oben wischen, so, wie wenn wir das Kontrollzentrum aufrufen. Bei iPhones mit Home Button genügt ein Druck auf den selbigen.
Eines sollte auch beachtet werden: Fügen wir dem Home Screen Widgets hinzu, ist die jeweilige App bzw. Bestandteile davon immer aktiv. Nutzen wir hier Widgets, die z. B. auf den Standort zugreifen und sich regelmäßig aktualisieren, kann dies die Akkulaufzeit verkürzen. Ihr solltet daher die Widgets mit Bedacht hinzufügen und immer abwägen, ob es eine mögliche verkürzte Laufzeit auch wert ist.
Apple iPad zu Hammerpreis!
APPLE IPAD
Einkaufen zum Bestpreis!- Der Verkaufspreis wurde bei der Erstellung des Artikels ermittelt und wird nicht automatisch aktualisiert. Den aktuellen Preis findet man wie immer über den Button zum Online-Shop.
Anzeige*
Aktuelle Angebote!
Entdecke gadgetChecks.de!
Bildquelle: Titelbild Mockup
*Transparenz!
= externe Links /// + Banner = Partner-Links - Wenn Du über diese einkaufst unterstützt du uns mit einer kleinen Provision, bei unverändertem Preis. Übersicht aller Partnerprogramme /// Preise gelten zum Zeitpunkt der Veröffentlichung - Informationen & Disclaimer /// ** = Ecovacs Tracking-Link